The Difference Between Vector and Raster

“What’s your vector, Victor?”
This famous line from Airplane served as an inside joke to people in the graphic arts, especially when the desktop publishing industry began to emerge. At that time, industrious graphic artists were working on getting their ideas printed on paper. Printers were working on getting those ideas printed as well. And the people in between were figuring out exactly how to get that done.
The reason why this movie line became an inside joke is that knowing the difference between vector and raster graphics was and still is essential to the print quality of those ideas. Keep reading, and you’ll soon understand how it all works.
First Impressions

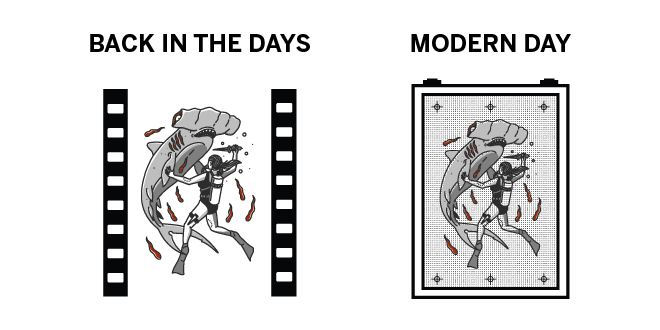
The transition from traditional film lithography to computer-generated film, and then plates, proved fatal to many printers unwilling to commit to the new technology. The ones who hung in there employed prepress service bureaus where diligent computer operators were learning more about printing than they ever thought possible.
First, those service bureaus had nice-quality laser printers to produce black-and-white pages for printers to use as artwork.
Next, the companies invested in imagesetters that produced even better quality artwork from which to print.
Lastly, and before printers took the plunge into in-house publishing systems, service bureaus created film that printers used directly to make printing plates.
A considerable part of this evolution was learning all the software and knowing how to apply it to design. Vector and raster graphics and their uses created many, uh, teachable moments during this time.
The Two Types of Graphics

Those teachable moments that we mentioned were often to do with image quality. Logos were kept safe at print shops in flat drawers of film. Brochures with high-quality photos were laid out for the press in layers and layers of film separations protected from dust and fingerprints.
Service bureau operators were quickly learning the difference between vector and raster graphics and how to use and create both of them. They were also policing work from designers that delivered digital land mines.
Photos stretched or enlarged, and logos embedded in incompatible applications were the norm. Operators took on the role of teachers so that designers could get their work printed as quickly as possible. Time and film were costly, and the work needed to be right. Vector and raster each had their places.
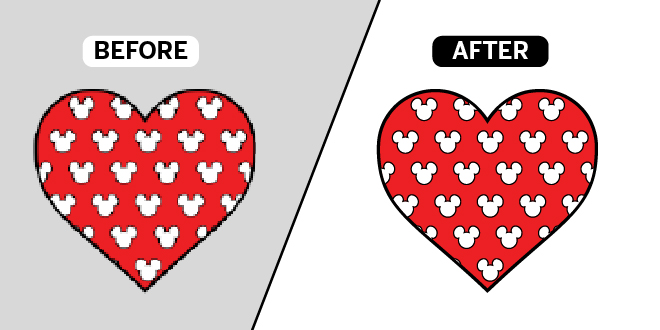
So What Is the Difference Between Vector and Raster Graphics?

Raster graphics are made of pixels. They have a specific size and resolution and can be edited with programs like Adobe Photoshop, MS Paint, and your phone. They can be saved in numerous file formats including .jpg, .png, .gif, and .psd.
Vector graphics are made of paths and are created with applications such as Adobe Illustrator and CorelDraw. The paths have fills and strokes, or outlines, and are not associated with resolution. These files can be saved as .eps, .ai, .svg, and .pdf.
In the graphic arts world, these files are based on the PostScript language. More on that further down.
Resolution and Image Quality

Printed photos are made up of tiny halftone dots that vary in size to achieve the lights and darks of the image. A higher dot density, or lines of dots per inch, the better the printed photo looks.
For a printed photo to look its best, its resolution needs to be two times the printed dots per inch. For instance, if the printer uses 150 dots per inch, the resolution of the photo needs to be 300 pixels per inch in its final state.
Placing a 300 ppi photo into InDesign or Microsoft Word and enlarging it reduces its image quality. Reducing it has no bearing–it increases the resolution of the photo but will not improve the image quality.
Vector Image Quality

Files made from fills and strokes don’t need to comply with these rules of resolution; they are resolution-independent. They can be enlarged or reduced at will with no loss of quality.
Vector graphics created in Illustrator or CorelDraw are written in the PostScript page description language. In simple terms, it defines the page or file’s upper left corner and maps the shapes in the file according to their position.
For example, say you create a file that is three inches square, and you use the path tool to draw a one-inch square in the center. The PostScript writes that an inch from the top left is a shape that equals a one-inch square.
When a designer enlarges these files in their layout, PostScript does the math and scales the graphic accordingly.
File Handling and Editing

Raster files are big. Once a designer begins to print full-page high-quality images that are not jpeg compressed, they are dealing with files upwards of 100Mb. For large-format printing, the file sizes can reach 1Gb or more.
Files of this nature require professional editing software. Adobe produces the gold standard of these products in their Photoshop, Lightroom, and Camera Raw applications. Other options include Capture One, PaintShop Pro, and Luminar.
Web images are much smaller: these files are 72 ppi for screen resolution. No longer are expensive editing programs necessary for these files. There are several free image editors available for simple enhancements and retouching.
Vector graphics can grow in size due to complexity, but a 50Mb vector file is unusual. A simple logo file, on average, will be 1-5Mb.
Adobe Illustrator is arguably the most popular and versatile vector graphics editor available. It has powerful processing and ink handling, so much so that it is the standard for creating packaging layouts for nearly every company worldwide. Other options include CorelDraw and Sketch.
They’re Both Necessary
Think of a simple real estate flyer. It contains a logo, text, and a photo or two of a home. For this flyer to look good, the logo will be vector, the text is clear, and the images are raster graphics at 300 dpi.
Choosing your file formats well is the key to great-looking reproduction. Understanding the difference between vector and raster is the first step to knowing how to get your work printed on time and on budget. Check out our available file formats to see which will work best for you.

Hey, have you tried Speedy Sep ?
Try if free for 7 days and automate your print shop.
Browse by Category
deadline